#Overview
Motion brings UI to life and helps us to visually demonstrate cause and effect.
We use motion for 3 key reasons:
- Delight – create a memorable interaction
- Educate – provide context and information without requiring action
- Focus – capture attention and highlight UI elements or information
#Principles
#Smooth
Motion should feel smooth, like a well-choreographed dance. UI elements should never collide or overlap with each other while moving.
#Aware
UI elements are aware of other elements and behave accordingly. For example, an element leaves enough space for the movement of other elements by slowing down or accelerating their own speed.
#Playful
Motion has energy and we inject playfulness where it makes sense.
#Intentional
Motion serves a specific purpose.
#Accessible
We build in reduced motion so that our product is accessible for everyone and won’t cause unintended harm.
#Choreography
Choreography defines how elements move and ensures all motion looks consistent.
#Create focus
Do
Motion should have a clear, singular focus to effectively highlight the current task or action.
Don't
Avoid moving multiple main elements concurrently in different places, as this can be distracting and cause ill effects for users.
#One direction at a time
Do
There should be one clear direction of movement at any time.
Don't
Avoid using vertical and horizontal movement at the same time.
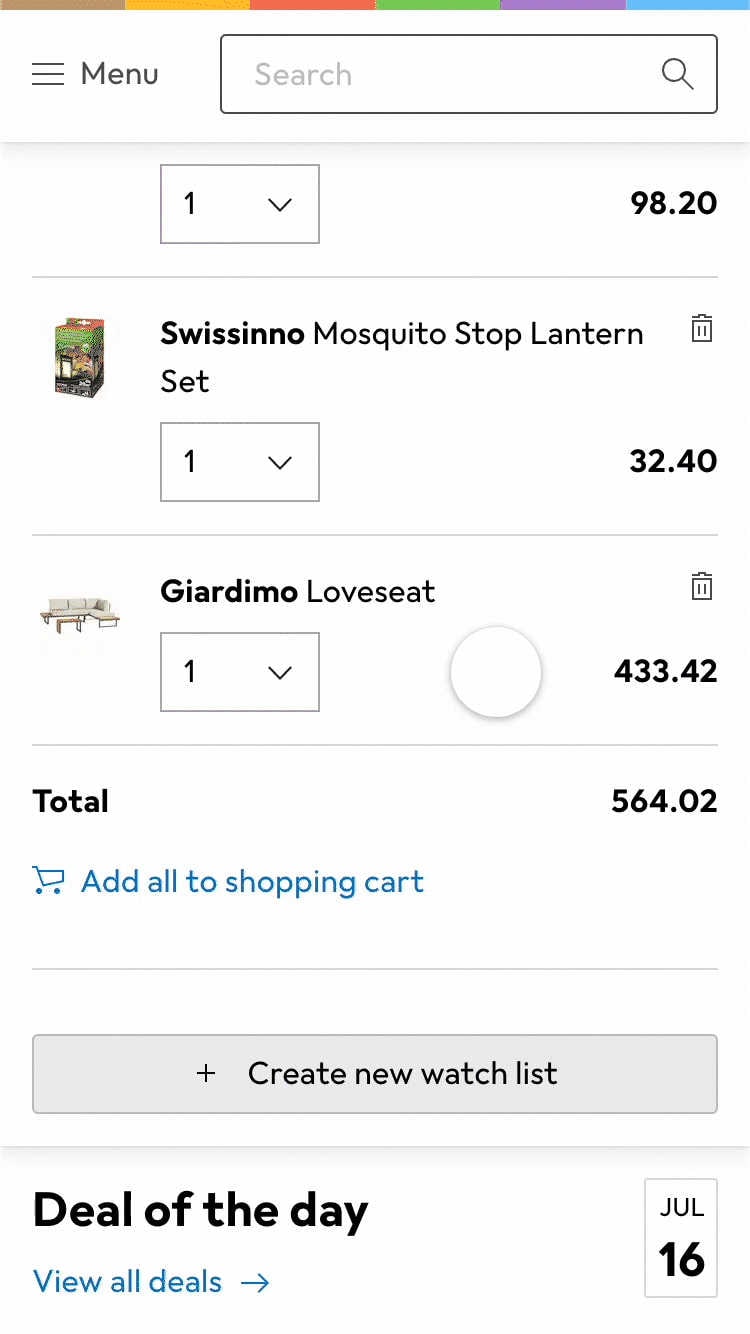
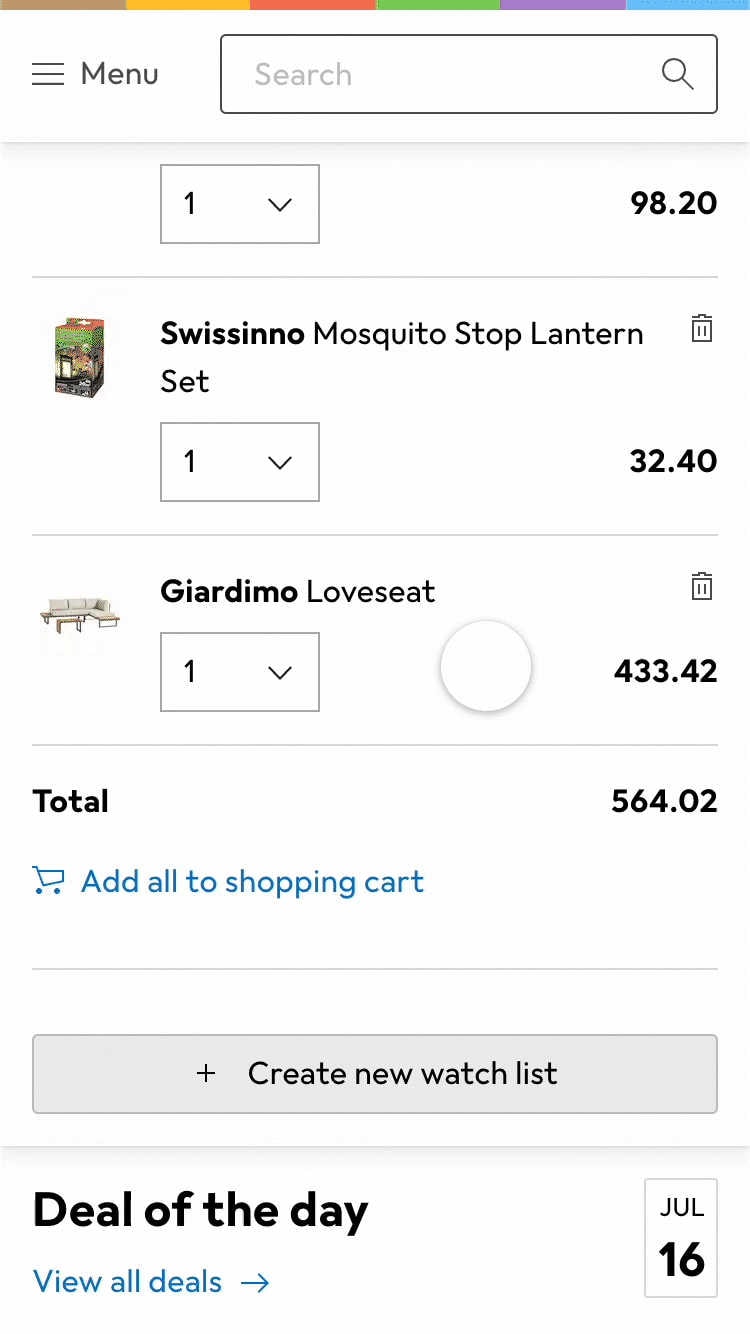
#Create space
Do
Give moving elements a comfortable amount of space around them. Fade away static elements before others move into their space.
Don't
Elements should never collide or overlap with each other while moving.
#Treat entering and exiting differently
Do
For elements that start out of view, the entry should generally use both position and opacity to call more attention than simply fading in.
Don't
With the exception of the Popover on mobile, avoid using position on its own for entry as it creates a harsher transition.
Do
Only use opacity to fade out exiting elements.
Don't
Extra attention shouldn’t be given to exiting elements.