Easing allows us to create natural-looking animations that mimic movement in the real world. It’s all based on physics – objects accelerate when they start to move, and decelerate when they stop.
The cubic-bezier values used in code refer to the x and y coordinates of the curve's control handles.

- No easing
- Standard easing: cubic-bezier(0.83, 0, 0.17, 1)
We use quintic easing which creates quick movements with heavy acceleration and deceleration.
Default durations have been provided as a starting point, however it’s important to prototype all animations and adjust as necessary.
#Standard
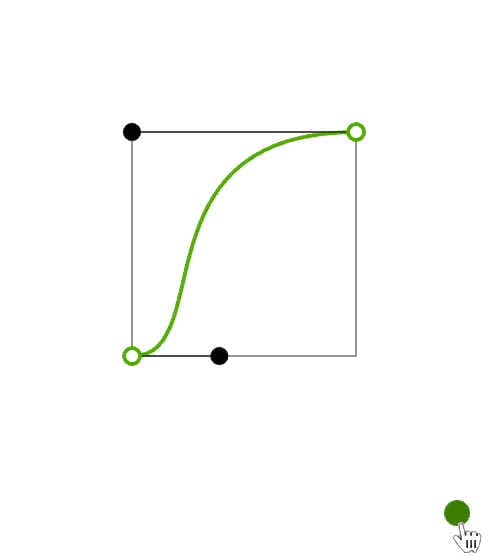
Quintic EaseInOut: cubic-bezier(0.83, 0, 0.17, 1)
Default duration: 500 ms
Common uses: Moving, pushing
Examples: Dropdown list, PDP Image Zoom
The most common type of easing and a good default to use when in doubt. Standard easing uses an accelerate/decelerate curve.
Use for elements that are visible from beginning to end, such as changing size or position.
It's also appropriate for elements that are exiting or entering into view if they are moving in sync with (or pushing) other elements that begin or end in view (for example: Dropdown list).
#Entry
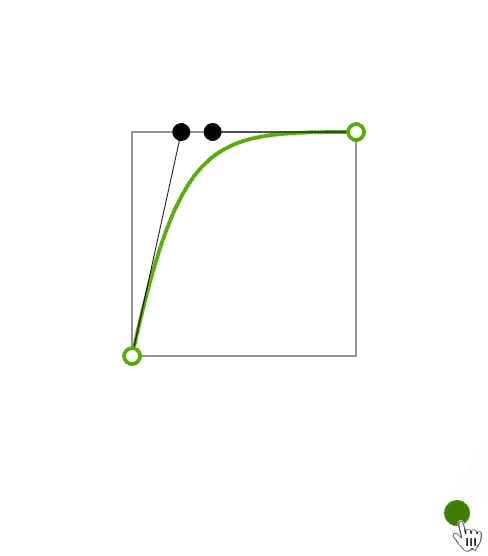
Quintic EaseOut: cubic-bezier(0.22, 1, 0.36, 1)
Default duration: 500 ms
Common uses: Entering
Examples: Popover, Dialog, Toast, Accordion
Entry easing uses a decelerate curve. Use for elements that start out of view and enter the screen.
#Slide Down
Quintic EaseIn: cubic-bezier(0.44, 0, 0.58, -0.05)
Default duration: 400 ms
Common uses: Exiting with a slide down movement
Examples: Popover, Dialog (mobile only)
Slide Down easing uses an accelerate curve. Use only for a mobile Sheet that enters by sliding up into view, and exits the screen by sliding down.
#Disappear From Stack
Quintic EaseIn: cubic-bezier(0.39, 0, 0, 1)
Default duration: 500 ms
Common uses: An element disappears from a stack, causing elements above to fall down
Examples: Toast
Disappear From Stack easing is currently only applicable to the Toast component. When multiple toasts appear, they stack on top of one another. If a toast in the stack is dismissed, any toasts above it will appear to smoothly fall downwards.
#Linear (no easing)
Linear: cubic-bezier(0, 0, 1, 1)
Default duration: 200 ms
Common uses: Changing opacity or colour, exiting
Use only for changing opacity or color. Linear easing is not appropriate for movement as it appears unnatural to the human eye.
In general, we use a fade out (Opacity from 100 to 0) for elements exiting the screen, as extra attention shouldn’t be given to exiting elements. This includes the Dialog, Toast and Popover on desktop. See below for the exception to this rule called Slide Down easing.